Safarify bookmarklet

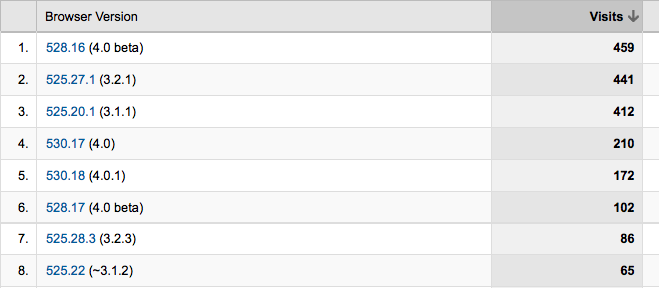
If you use Google Analytics, you probably know about “Browsers” report, which gives a breakdown of browsers that site visitors use. The report does a pretty good job at differentiating browsers by name – such as Firefox, Safari and Internet Explorer – and even shows the breakdown of browser versions for each one of them. What I always found to be slightly annoying is the versioning of Safari browser. Instead of showing actual version numbers, such as Safari 3.2, analytics shows engine build numbers, such as 525.26. Quite obviously, it’s easy to get lost in this sea of these relatively meaningless numbers. It’s also hard to tell the percentage of visitors using particular browser series, such as Safari 2.x, Safari 3.x and Safari 4.x.
I wrote a simple “Safarify” bookmarklet which inserts actual version number next to each of the build numbers. Just click on it when in analytics “browsers” report. The source is versioned on github in case anyone wants to change it, so feel free to fork away. The mapping is based on the table from wikipedia’s Safari article. Build numbers that weren’t in that table are mapped to approximate version numbers and are prepended with “~”.
I haven’t bothered mapping 1.x and earlier series, as those should be nearly inexistent by now, but it should be trivial to add them if needed.
Hope you find it useful.
Did you like this? Donations are welcome
comments powered by Disqus